Stylelint — это гибкий инструмент для линтинга стилей, который не только отлавливает ошибки, но и помогает соблюдать соглашения по стилю кода и применяемым практикам.
В этой статье я расскажу, как настроить:
- Базовый конфиг для stylelint с правилами Prettier, код гайдом Standart (AirBnB) и rational order.
- Форматирование при сохранение файлов и с помощью сочетания клавиш
shift+option+Fв VS Code. - Запуск линтера для изменённых файлов при создании коммита с помощью Husky и lint-staged.

Конфиг stylelint
Установим все необходимые пакеты:
npm i stylelint
stylelint-scss
stylelint-config-standard
stylelint-order
stylelint-config-rational-order
prettier
stylelint-config-prettier
stylelint-prettier
--save-devЧто делает каждый из плагинов:
- stylelint — сам линтер,
- stylelint-scss — плагин для работы с .scss файлами,
- stylelint-config-standard — стандартный конфиг для stylelint, который включает в себя стайл гайд AirBnB и другие общепринятые принципы,
- stylelint-order — плагин для проверки порядка свойств,
- stylelint-config-idiomatic-order — правила порядка свойств,
- prettier — Prettier для форматирования кода,
- stylelint-prettier — для форматирования кода с помощью Prettier,
- stylelint-config-prettier — отключает правила, конфликтующие с Prettier.
Теперь настроим конфиг для stylelint, для этого создайте файл .stylelintrc.js:
module.exports = {
extends: ["stylelint-config-standard",
"stylelint-config-rational-order",
"stylelint-prettier/recommended"],
plugins: ["stylelint-order", "stylelint-scss"],
rules: {
// Дополнительные правила
}
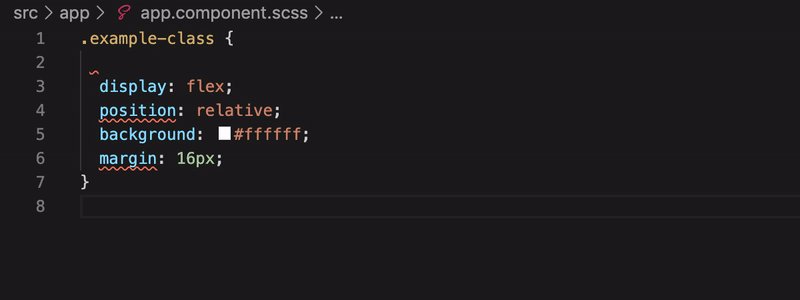
};Настраиваем VS Code
Чтобы VS Code подсвечивал ошибки в стилях в соответствии с конфигурацией stylelint, надо установить плагин stylelint в VS Code, а так же добавить настройки для рабочей области в VS Code .vscode/settings.json:
{
"scss.validate": false,
"css.validate": false,
"less.validate": false,
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
},
}Эти настройки отключают встроенный в VS Code линтер стилей, чтобы он не конфликтовал с stylelint и добавляют автоматическое исправление ошибок при сохранение файла.
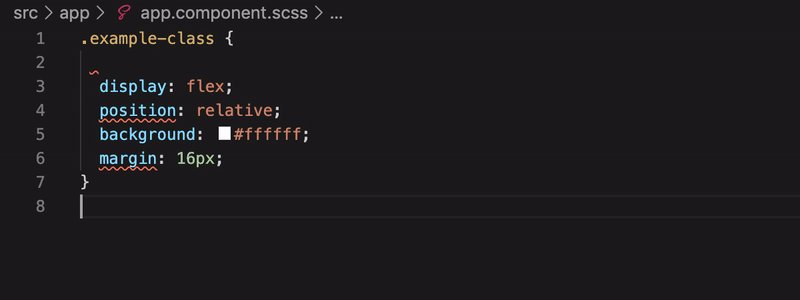
Для форматирования файла при нажатии клавиш shift+option+F, откройте файл keybindings.json из командной Command Pallete shift+command+P, и добавьте следующие настройки:
[
{
"key": "alt+shift+f",
"command": "stylelint.executeAutofix",
"when": "editorTextFocus && editorLangId == 'css'"
},
{
"key": "alt+shift+f",
"command": "stylelint.executeAutofix",
"when": "editorTextFocus && editorLangId == 'scss'"
},
{
"key": "alt+shift+f",
"command": "stylelint.executeAutofix",
"when": "editorTextFocus && editorLangId == 'less'"
}
]Настройки рабочей области будут доступны каждому разработчику при открытии проекта, а скачивать плагин stylelint и настраивать сочетание клавиш для своего VS Code, каждому разработчику нужно самостоятельно.
Команды для запуска
Для запуска линтинга всех файлов в проекте добавим новые скрипты в package.json:
"scripts": {
"stylelint": "stylelint '**/*{.css,.scss}'",
"stylelint:fix": "stylelint '**/*{.css,.scss}' --fix"
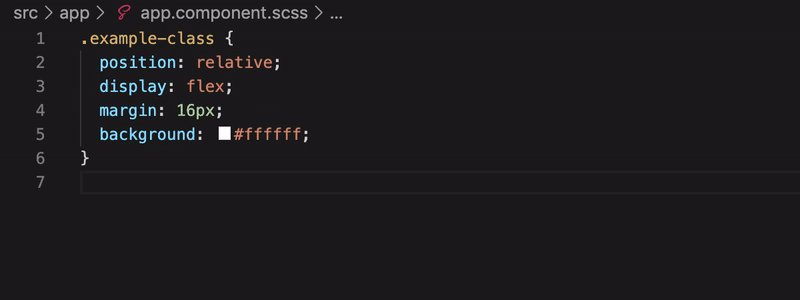
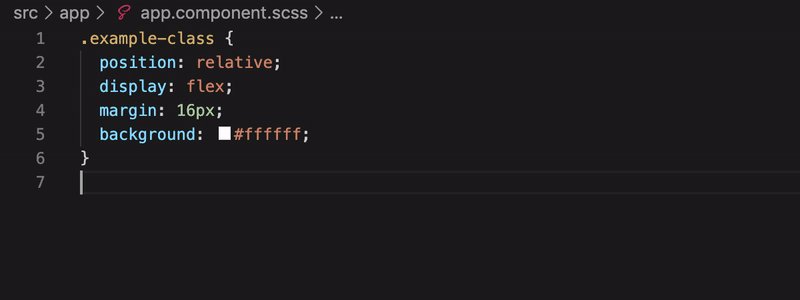
}Команда npm run stylelint запустит линтер и выведет в консоль список ошибок, а npm run stylelint:fix дополнительно исправит ошибки, доступные для автоисправления.
Настраиваем Husky и lint-staged
Также настроим Git-хук на запуск линтера только для изменённых файлов при создании коммита. Для этого установим Husky и lint-staged:
npm i husky lint-staged --save-devИ добавим настройки для этих плагинов в package.json:
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.(css|scss)": [
"stylelint --fix"
]
},Заключение
Вот такая базовая настройка stylelint и VS Code поможет достичь большей консистентности кодовой базы и значительно сократит время на обсуждение форматирования стилей на код ревью. Посмотреть приложение с настроенным stylelint вы можете на Github.

